JINRというワードプレステーマヘッダー画像のタイトルを消す方法【オリジナル】

実は以前にJINRというワードプレスのテーマを買いました。
しかし僕はJINを利用していたのでしばらく出番がなく今回改めてJINRというテーマに乗せ換えてみました。
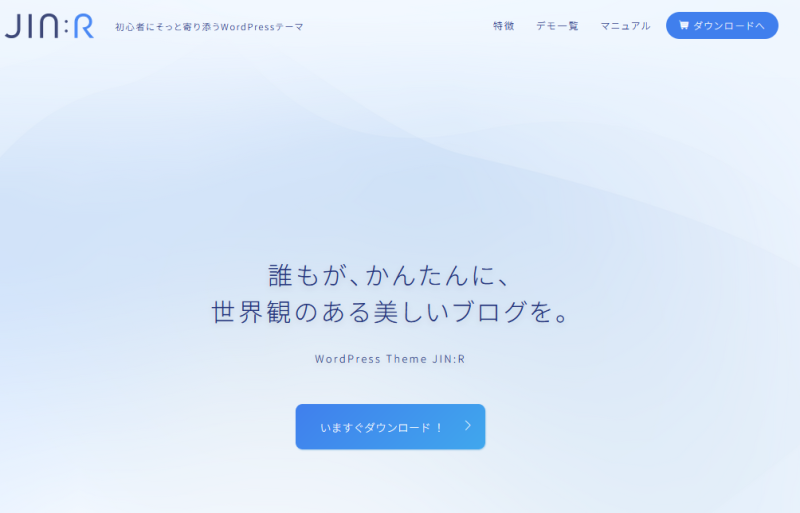
JINRというワードプレステーマ

URL https://jinr.jp/
JINもそうですが賛否両論のあるテーマです。
個人的には、慣れると便利なので気にいって利用してますがJINRは非常に優れているという一面もあれば、著しく悪い印象を受けましたのでこの記事で書いていきます。
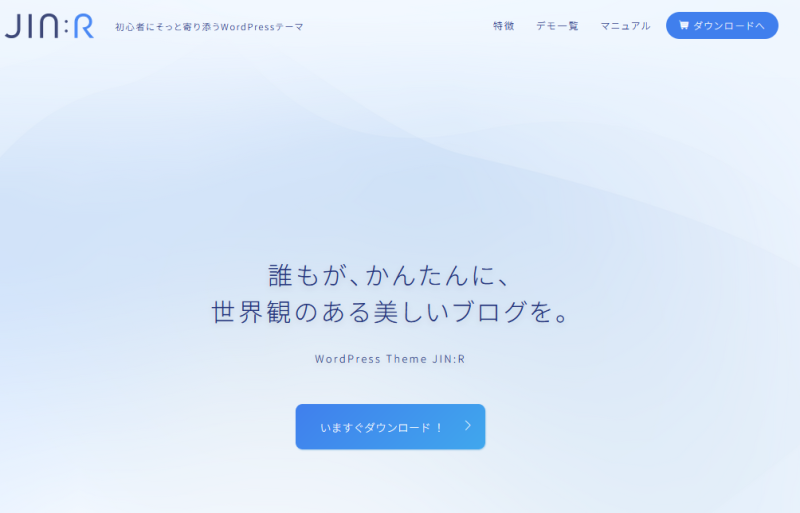
JINRのテーマのサンプル JINから載せ替え
JINRに乗り換えましたが 個人的な見解は デザインは今風で好きなのですが定番の2カラム、そしてヘッダーに画像 グローバルメニューというデザインのブログにする場合には四苦八苦しました。
JINからJINRの乗せ換えは専用のプラグインで可能です。
これは購入時に案内があります。
JINRで不便だったこと
JINRは、デザイン的には良い感じですがJINからの乗せ換えでかなり苦戦をしました。
JINRで戸惑ったポイント
- ヘッダー画像にサイトタイトルが表示される 邪魔。
- ビジュアルエディタではJINRは必要ない
- バグぽい挙動を感じる。
ヘッダー画像にサイトタイトルが表示される。
このJINRで戸惑った問題は、ヘッダーにタイトルテキストが表示されてヘッダーを画像にしたい場合、タイトル文字が重なる事です。
このブログはヘッダー画像のみですが いわゆる仕様が画像の上にテキスト文字を乗せるようなデザインなのです。
JINではうまくできたのですがJINRになると同じようにできない…
「これはヘッダーがテキストにするしかないか…」
諦めかけた頃、
調べていくと、「サイト名を空欄にすればよい」という 回答を見つけました。。
埋め込み URL
サイトに表示したいコンテンツのリンクを貼り付けます。埋め込み
このコンテンツを埋め込めませんでした。再試行リンクへ変換
回答が舐めた感じで外野から見ても違和感を覚えました(汗)
その辺の副業商材のサポートより不自然な返信で驚きました(笑)

引用元:https://jin-forum.jp/topic/739/%E3%83%88%E3%83%83%E3%83%97%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%AE%E3%82%B5%E3%82%A4%E3%83%88%E3%82%BF%E3%82%A4%E3%83%88%E3%83%AB%E3%82%92%E9%9D%9E%E8%A1%A8%E7%A4%BA%E3%81%AB%E3%81%97%E3%81%9F%E3%81%84%E3%81%A7%E3%81%99/3
とりあえず何の参考にもならない回答…
何か対策はないのかと思って処理したことを書いておきます。
解決策 ヘッダー画像のみを表示させてサイトタイトルも残す方法
このJINRの機能に頼っても不可能だと思うので、そのままテーマにタイトルタグを埋め込みました。
ワードプレスの管理画面上ではサブタイトルのみ設定して非表示にしてサイトタイトルに関しては、テーマ編集のヘッダーPHPに直接1行足しました。

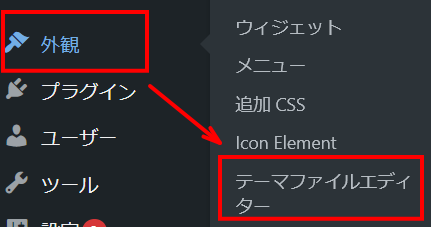
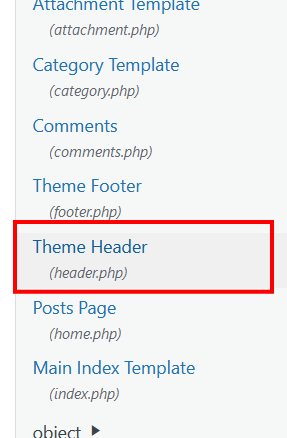
次に、Theme Headerを開きます。


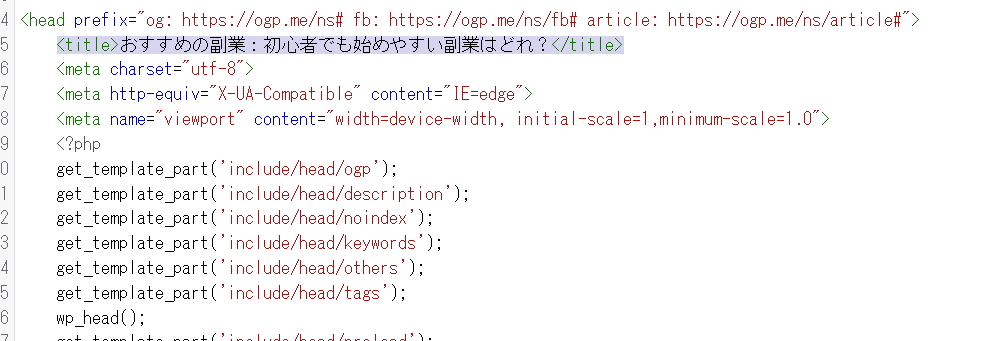
Theme Headerに加えたソースはこちら
<title>おすすめの副業:初心者でも始めやすい副業はどれ?</title>これを上記のPHP内に加えただけです。
一先ずサイトタイトルは認識しているのでワードプレス管理画面は、空白でも問題なさそうです。
消したつもりが、なぜか表示が元に戻ってましたがヘッダー画像の上部には文字が出てきてないので問題なさそうです。
ヘッダー画像の設定
ヘッダー画像の設定は、僕のヘッダー画像のサイズだとこんな感じです。
幅607 高さ246
という不自然なサイズですが(笑)

背景画像は無しにしています。
ビジュアルエディタではJINRは、堪能できない。
僕はもともとビジュアルエディターしか使わない人は、JINRは必要ないと思います。
ブロックエディタは、非常に使いにくいですが、慣れると とても便利で記事の投稿は今のブロックエディタの方が早くなりそうな気がします。
トップページのカスタマイズなどもだいぶ理解できたので どんどん使いこなせるように頑張る予定ですが 何かおかしなエラーが出る事が割と多いです。
JINRのエラー、バグ?
ところどこどろで謎のエラーを確認する事が多いです。
↓

原因不明…。
他にも投稿したつもりが、記事の半分が消えている…といった事もありました。
これについては原因不明ですが、投稿ボタンを押す前に全文コピーしていたので被害は食い止められましたが、ブロックエディタだとこういうトラブルもあるのですかね?
過去にもブロックエディタに挑戦した過去もあるのですが心が折れました。
今回は最後までぶっちぎれる事を願いながら頑張ります(笑)